Vediamo insieme come funzionano i breadcrumb, perché sono importanti e come implementarli correttamente.
Cosa sono i breadcrumb?
I breadcrumb, o briciole di pane, sono una serie di collegamenti che indicano la posizione dell’utente all’interno della struttura di un sito web. Di solito, si trovano nella parte superiore di una pagina e mostrano un percorso gerarchico che l’utente ha seguito per arrivare alla pagina corrente.
Per esempio, su un sito di e-commerce, un breadcrumb potrebbe apparire così:
Home > Abbigliamento > Uomo > Camicie
Questo percorso aiuta l’utente a capire dove si trova nel sito e a navigare facilmente verso le categorie superiori o altre sezioni del sito.
Perché i breadcrumb sono importanti per la SEO?
I breadcrumb sono importanti per la SEO per diversi motivi. In primo luogo, migliorano l’esperienza dell’utente, rendendo la navigazione più intuitiva e riducendo il tasso di abbandono. Un sito ben organizzato e facile da navigare è più attraente per gli utenti, che tendono a rimanere più a lungo e a visitare più pagine.
In secondo luogo, i breadcrumb forniscono importanti segnali ai motori di ricerca riguardo alla struttura del sito. Google, ad esempio, utilizza i breadcrumb per comprendere meglio la gerarchia delle pagine e la loro relazione reciproca. Questo può influenzare positivamente il ranking delle tue pagine nei risultati di ricerca.
Inoltre, i breadcrumb possono comparire direttamente nei risultati di ricerca sotto la forma di “rich snippet“. Questo non solo migliora l’aspetto del tuo sito nei risultati di ricerca, ma può anche aumentare il tasso di clic (CTR), poiché gli utenti vedono immediatamente la struttura e la pertinenza della pagina rispetto alla loro ricerca.
Tipi di breadcrumb
Esistono diversi tipi di breadcrumb che puoi utilizzare sul tuo sito, a seconda della struttura del contenuto e delle tue esigenze specifiche.
Breadcrumb basati sulla gerarchia
Questo è il tipo più comune di breadcrumb e mostra la posizione dell’utente all’interno della gerarchia del sito. Sono particolarmente utili per siti con una struttura ad albero ben definita, come i siti di e-commerce o i blog con categorie ben organizzate.
Breadcrumb basati sugli attributi
Questi breadcrumb vengono utilizzati principalmente nei siti di e-commerce. Mostrano gli attributi del prodotto selezionato, come il colore, la taglia o altre caratteristiche. Per esempio:
Home > Abbigliamento > Uomo > Camicie > Taglia M
Breadcrumb basati sul percorso
Questi breadcrumb mostrano il percorso che l’utente ha seguito per arrivare alla pagina corrente. Sono meno comuni e possono essere confusi se l’utente naviga il sito in modo non lineare. Tuttavia, possono essere utili in siti con molteplici percorsi di navigazione.
Come implementare i breadcrumb
Implementare i breadcrumb sul tuo sito web è relativamente semplice e può essere fatto in diversi modi, a seconda della piattaforma che utilizzi.
HTML e CSS
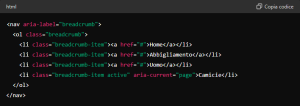
Puoi creare breadcrumb utilizzando semplici elementi HTML e stilizzarli con CSS. Ecco un esempio di codice:

CMS e plugin
Se utilizzi un CMS come WordPress, ci sono numerosi plugin che possono aiutarti a implementare facilmente i breadcrumb. Alcuni dei più popolari includono Yoast SEO e Breadcrumb NavXT.
Schema markup
Per assicurarti che i motori di ricerca comprendano correttamente i tuoi breadcrumb, è importante utilizzare lo schema markup. Questo tipo di markup fornisce informazioni aggiuntive a Google e ad altri motori di ricerca, migliorando la visibilità dei tuoi breadcrumb nei risultati di ricerca.
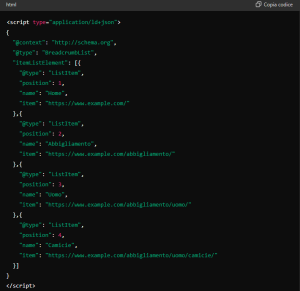
Ecco un esempio di schema markup per breadcrumb:

Consigli utili per i breadcrumb
Quando implementi i breadcrumb sul tuo sito, ci sono alcuni consigli utili da tenere a mente per massimizzare i benefici, sia per gli utenti che per la SEO.
- Assicurati che i breadcrumb siano facilmente visibili e posizionati nella parte superiore della pagina. Devono essere intuitivi e chiari, evitando confusione nell’utente.
- Utilizza nomi di categorie e pagine che siano descrittivi e pertinenti. Questo aiuta sia gli utenti a capire meglio la struttura del sito che i motori di ricerca a contestualizzare meglio il contenuto.
- Aggiorna regolarmente i breadcrumb per riflettere eventuali modifiche nella struttura del sito. Un sito dinamico e ben organizzato migliora l’esperienza dell’utente e contribuisce positivamente alla SEO.
- Testa i breadcrumb su diversi dispositivi per assicurarti che siano ben visibili e funzionali sia su desktop che su mobile. L’ottimizzazione per dispositivi mobili è cruciale per offrire una buona esperienza utente e per migliorare il posizionamento nei risultati di ricerca.
In definitiva, i breadcrumb sono un elemento essenziale per migliorare la navigazione e la SEO del tuo sito web. Implementarli correttamente richiede attenzione ai dettagli, ma i benefici in termini di usabilità e posizionamento nei motori di ricerca valgono sicuramente lo sforzo.
Con i giusti accorgimenti, le “briciole di pane” possono davvero guidare il tuo sito verso il successo.


